HR management & payroll automation software.

Nebvla is an innovative HR management and payroll automation platform designed to streamline and enhance human resource operations. As the digital product designer and art director for this project, I led the development of a user-centric solution that addresses key challenges in HR processes.
Role
Digital product designer & Art director
Deliverables
Product strategy
UX strategy
UI Design
Team
Krieger
Year
2019
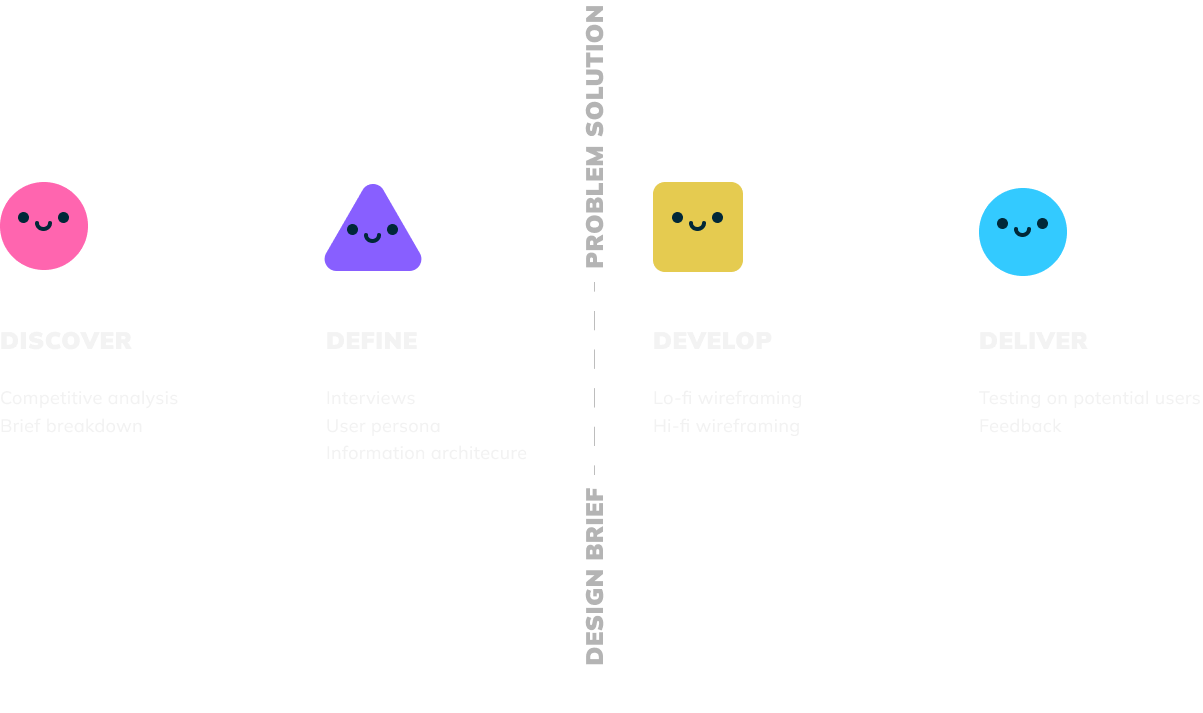
Discovery
Our journey began with a comprehensive exploration of the HR landscape, focusing on the complexities involved in employee recruitment, management, and payroll administration. We identified several pain points:
Inefficient User Journeys: Existing tools were cumbersome, making navigation and task completion difficult for HR professionals.
Complex Payroll Management: Handling multiple organizations and teams posed significant challenges, necessitating a scalable and adaptable solution.
Lack of Mobility: The absence of a mobile application hindered effective communication and management, especially for payroll employees required to travel frequently.
Workflow

Problem
1. After watching the participants using their actual tool I found a lot of problems on the user journey for each task that they need to accomplish. The actual tool is
pretty slow, boring and difficult to find sections or to make a useful search. And at the same time, it was difficult to administrate the different organizations that
need to exist for the admin of the company.
2. The second problem was to create different payrolls for each organization, company or team so I need to find a way that becomes easy to create and admin companies that
it was capable to grown together with the companies through modules that adapt according to their needs.
3. The last problem was that sometimes the payroll employees need to travel a lot to the different companies that they got in their control, so sometimes it was a little
difficult to keep a good communication with employees or the Human Resources area, because the actual system doesn’t get a portable app, that’s why we need to adapt our
software with the most important sections to a mobile app and let us find HR and Payroll be in control of their principal task from everywhere at anytime.
Research and Analysis
Employing a Design Thinking approach, we conducted intensive sessions over three days to map out user personas and understand their specific needs. This process revealed that communication breakdowns were a major obstacle in personnel administration across various departments.
Analysis
User personas
I define at last 4 principal user personas envolved in the work cycle of the employees, that wen from recruiting an employee to terminate this employee for different reasons. Here I present one of these profiles.

Branding
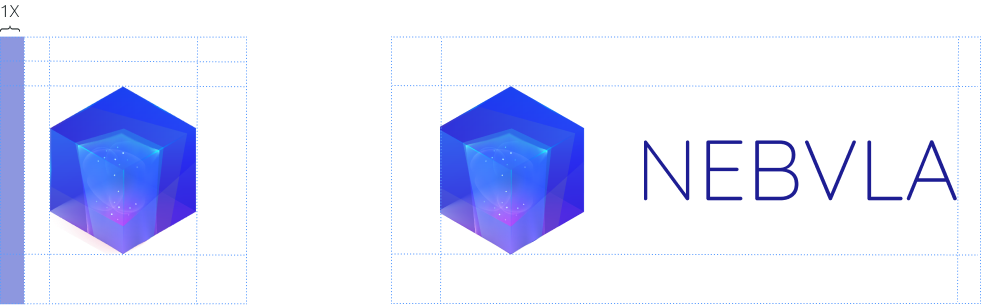
1. Logo
The brand needed to represent the name of the company and at the same time show that is a Mexican product without falling in clichés. Midnight blue as primary colour mixed
with greens, magentas and cyans become the colour palette. Besides, we use a mix of geometrical structures with nebulae inside for the logo.
Also was important to find the perfect typography choices that would complement de colour choices. I settled for Quicksand and Roboto after testing various typeface options.
The contrast of these fonts aligned with the professional approach of the dashboard.


2. Brand guidelines
We create different guidelines for print material and digital materials with the same palette colour to make a very formal and modern brand.


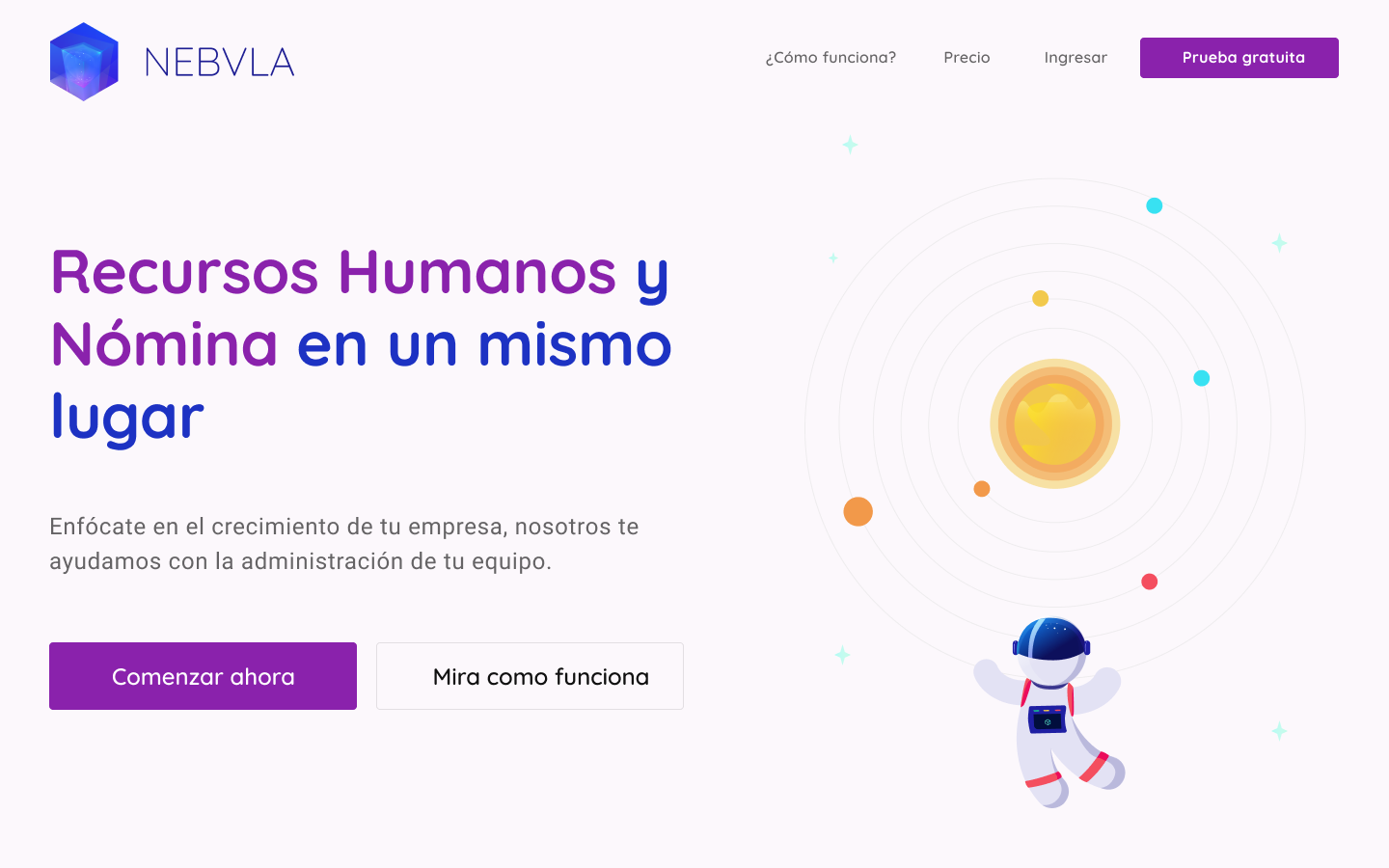
3. Landing Page
Taking the brand guidelines in mind, and already defining what are going to be the principal characteristics of the product that client want to highlight, we work on create the structure, wireframe and final screens for the landing page.

Creation
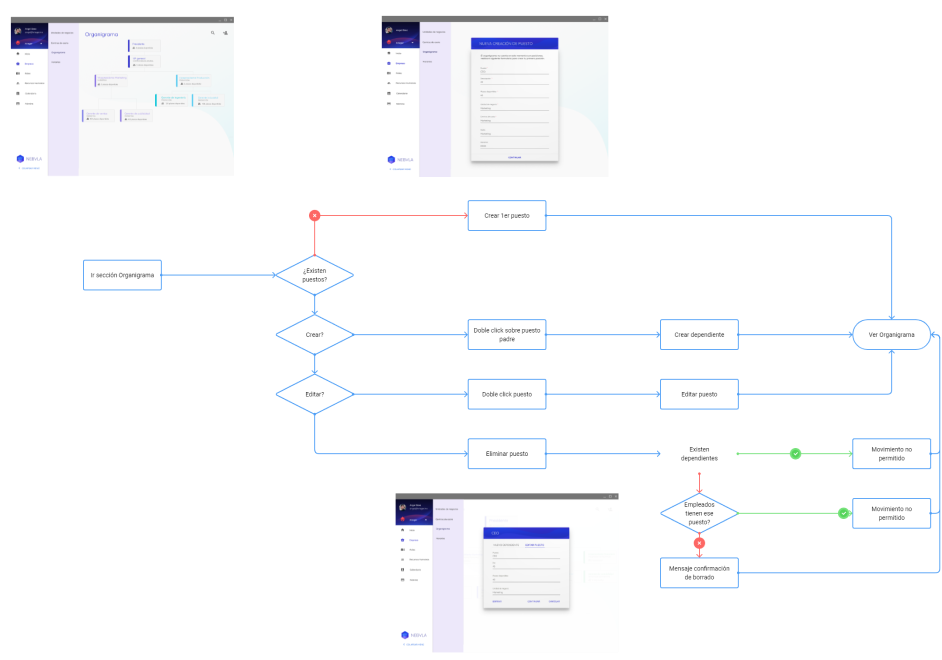
User flows
I create different flowcharts grouped in the actions for each section and for the different permissions that exist in the platform to show the complete journey that user is going to follow to complete each task that the tool is going to help them.

Nebvla for business
Based on the workflows and different kind of sketches that I created in the process, I started in work in the wireframes to create a prototype and test with our
principal users to start to identify some problems in the flows and star to make corrections.
I create at least two different solutions to observe what was better and easier for the user.
With constant communication & feedback of the users, I created the entire high fidelity design for the web app and mobile app. After that, I create a design system
that helps the developers build the final version of the tool and that let us keep growing the tool in the future.
.png)
Final thoughts
This was my first project as a Product Design and the one where I learn a lot of things and let me grow a lot as a designer.
I understand the importance of testing in each stage of the design process to keep resolving the problems that the user can find on the flows. At the same time is pretty
important to motivate the user to participate in de Design Thinking to resolve all their concerns and pain point that they have, and got a correct balance between the
things that the company want and what is that users need.
The importance of define the style guides for the components and got the technology that the final tool is going to use and listen to the suggestions of the developers in
mind all the time.
The things that I have been done differently was to test for the beginning with our real users and document always the entire process. At the same time, I would have done
better research methods that let us save time and effort in design.