Redesigning the Digital Banking Experience

As part of my role at Globant, I had the opportunity to collaborate with CitiBanamex on a comprehensive redesign of their digital banking platform. The goal was to enhance user experience, streamline processes, and create a modern, intuitive interface that aligns with the brand's vision.
Role
Visual Designer
UX designer
Deliverables
Product strategy
UX strategy
UI Design
Team
Citibanamex
Year
2020

As Product Designer, my design process consisted from research and ideation to final delivery. I worked closely with cross-functional teams, including developers and product managers, to ensure the final product met both business and user needs. My responsibilities included:
• User Research: Review interviews and gathering insights to understand pain points and expectations.
• Wireframing & Prototyping: Designing low and high-fidelity prototypes for testing and review.
• UI/UX Design: Creating visually engaging and user-friendly interfaces, focusing on accessibility and responsiveness.
• Design System: Developing and maintaining design systems to ensure consistency across all digital platforms.
Workflow

Challenges & Solutions
Challenge 1
Complexity of the platform: The platform had numerous features and processes that needed to be simplified.
Solution 1
I streamlined user flows and prioritized essential features, ensuring a smooth and intuitive experience for both new and existing users.
Challenge 2
User trust and security concerns: As a banking platform, user trust and security were crucial aspects to address.
Solution 2
I implemented visual cues to reinforce trust, such as secure login features, clear navigation, and easy-to-understand error messages.
Research & Insights
User Personas
Utilized three primary account holder personas defined by Citibanamex's UX team.
Job stories
Also, I try to learn more about the context. I want to understand better what is the motivation of the account holders to acquire more products and what are their desires to find in BancaNet.
Context
"When I use BancaNet,
I wish to know more about my account to consolidate all my credit information
in one place."
Desire
"When I need to acquire another product
I want an easy procedure
to save time."
Outcome
"When I check my debit card,
I want to see products that match my profile
to find what I need."
Problem Definition
Identify User Goals

1. Easily acquire additional products.
Design Requirement:
• Streamline product acquisition with short user paths and data reuse.
2. Maintain control over income and expenses.
Design Requirement:
• Provide detailed spending information and control over recurring payments.
3. Understand the benefits of using other bank products.
Design Requirement:
• Showcase other products attractively to encourage engagement.
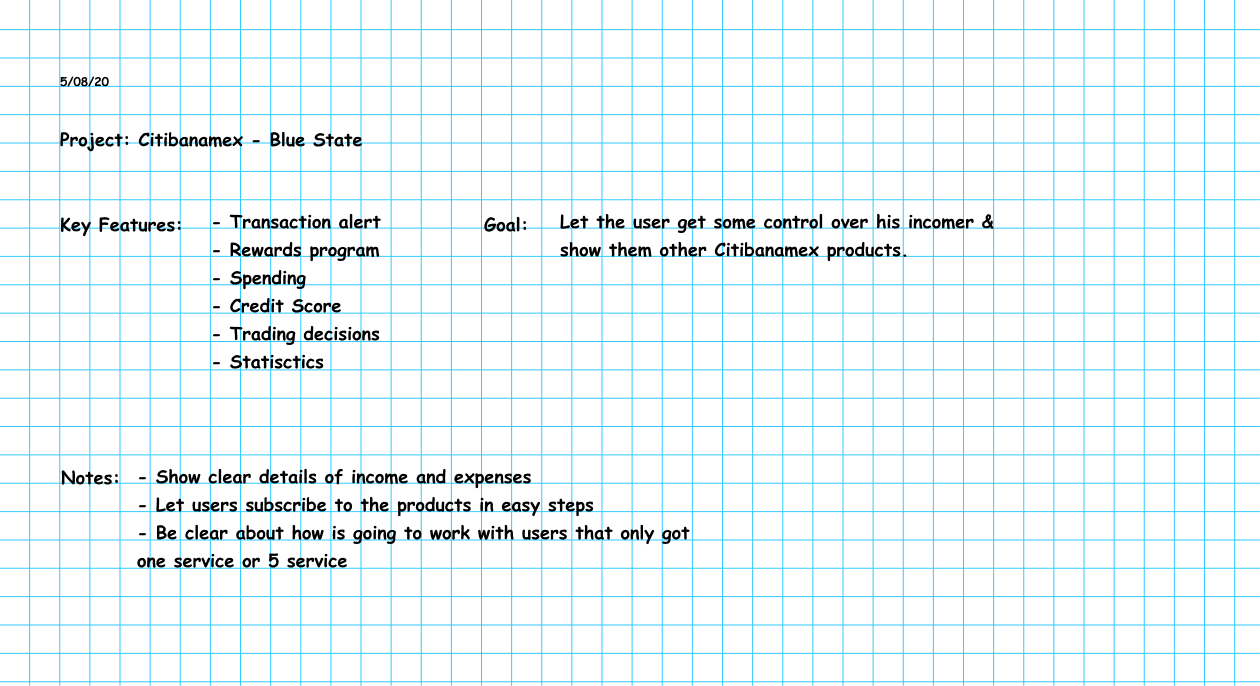
Ideation and Design Process
Blue State: suggestion modules, designed to help to acquire new products tailored to user needs.
Objective: Develop a user-friendly savings module that simplifies product acquisition and provides better financial management tools.
• Competitive Analysis: Researched competitors to identify best practices.
• User Discussions: Engaged with users to uncover pain points and desirable features.
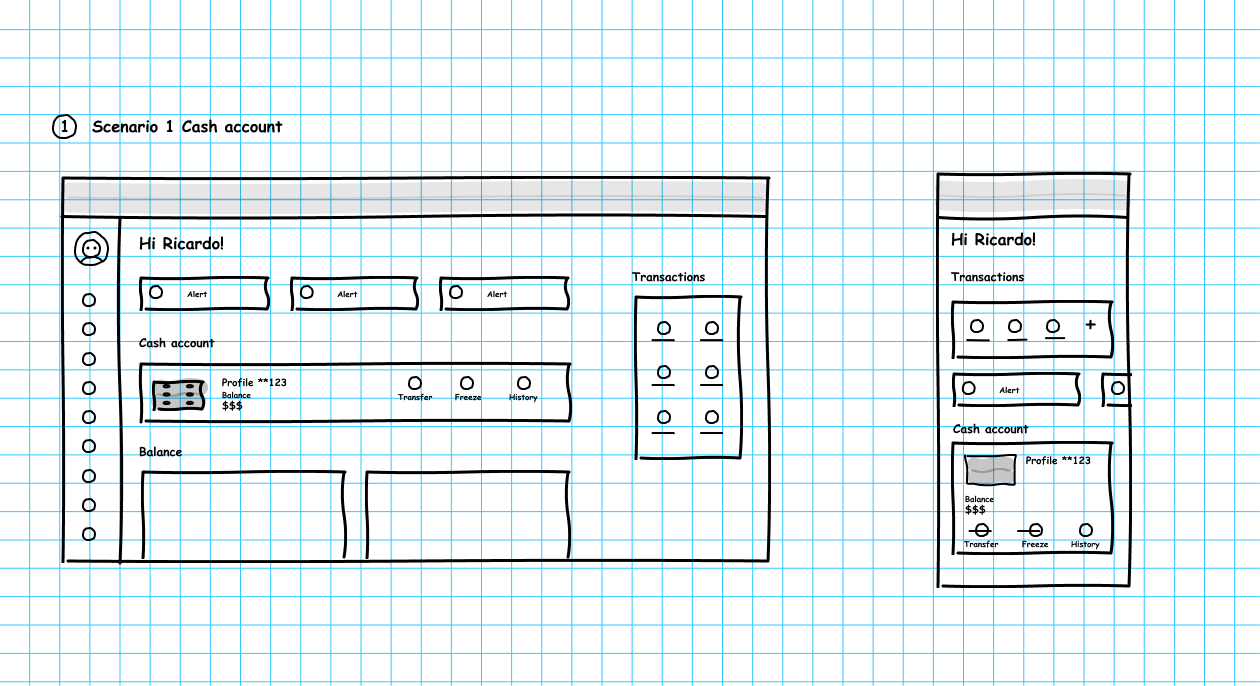
• User Flow Development: Designed user flows to ensure intuitive navigation.
• High-Fidelity Mockups: Created detailed mockups to visualize the solution.

Solution.
Features Implemented:
• Simplified product acquisition process.
• Comprehensive expense tracking and management tools.
• Personalized product recommendations based on user profiles.



Outcome and Impact
• Increased user engagement: Metrics showed a significant improvement in user retention and interaction rates.
• Improved accessibility: Positive feedback from users with disabilities, ensuring the platform meets WCAG standards.
• Stronger brand presence: The modernized interface aligned with CitiBanamex’s branding, creating a more cohesive and trustworthy digital presence.
Design System: Bluebox
Overview: As part of this project, I collaborated on the creation, unification, and implementation of a design system called BlueBox, which streamlined design processes and ensured consistency across the Citibanamex digital platforms.
Responsibilities:
• Created and documented reusable components for workflows within BancaNet.
• Adapted these components to meet the needs of other digital products, ensuring flexibility and scalability.
• Provided clear documentation to guide developers and designers in using the design system effectively.
Final thoughts
Working on the CitiBanamex project was a rewarding experience that not only challenged my design skills but also deepened my understanding of user behavior in the bank industry. By focusing on both the aesthetic and functional aspects of the design, we were able to achieve measurable results in engagement, retention, and accessibility. I’m proud of the outcome and the role I played in shaping a product that helps millions of users manage their finances securely and effectively.